Brand & Design
Váš eshop je největší součástí vaší značky. To, jak se zákazníci budou při nakupování cítit značně ovlivní, jak si váš brand zafixují v hlavě. Při výběru barev, loga, fotek i textů je proto třeba přemýšlet, jak má vaše značka působit.
V této kapitole se dáme do tvorby obsahu vašeho webu. Nainstalujeme si šablonu a plugin, který nám pomůže s tvorbou designu. Nadesignujeme si menu, patičku a vytvoříme vzhled úvodní stránky.
Základní pravidla
Nejprve několik pravidel, kterými je dobré řídit se při tvorbě designu eshopu:
- Zachovejte jednotný styl napříč vašimi marketingovými kanály. Použijte stejné logo, barvy i podobný styl písemné komunikace na vašich sociálních médiích, na webu i v emailech.
- Zvolte si logo, které je dobře čitelné i v malých formátech.
- Logo by mělo dávat smysl ať už je barevné nebo černobílé.
- Barvy volte podle vaší cílovky – cílíte na mladé ženy nebo na starší muže?
- Nemixujte příliš mnoho barev dohromady. I lentilky mají čistě bílé logo obtáhnuté hnědou barvou.
- Nepoužívejte font Comic Sans. Fakt ne. Zákaz. Vyberte takový font, který podtrhne atmosféru vašeho produktu, ale zároveň je dobře čitelný a nepůsobí amatérsky.
- Celkově nemixujte více než 2, maximálně 3 hlavní fonty.
- Text by měl být vždy kontrastní s pozadím, aby šel snadno přečíst. Nevolte proto světle šedou barvu textu na bílém pozadí, což je v posledních letech docela trend.
Výběr šablony
Vzhled webu budeme upravovat pomocí populárního pluginu Elementor ve spojení se šablonou OceanWP. Je to jako když se čokoláda spojí s karamelem. Samy o sobě chutnají skvěle, ale dohromady tvoří božské kombo dosahující delikátnosti nepopsatelné slovy.
Šablon existují tisíce a jejich procházením můžete strávit celé dny, ale pokud jde o tvorbu eshopu, nenarazil jsem na vhodnější šablonu, než je OceanWP.
Plugin, česky zásuvný modul, je rozšíření, které webu přidává nové funkce. Takových pluginů (placených i neplacených) je nepřeberné množství, kdokoliv totiž může vytvořit plugin a zpřístupnit ho ostatním ke stažení. Ať už budete v budoucnu potřebovat jakékoliv rozšíření funkčnosti webu, na 99.99% pro to již někdo vytvořil plugin.
OceanWP a Elementor vám umožní přizpůsobit si design dle svého gusta a ušetří vám obrovské množství času. Pokud navíc nejste graficky zdatní, oceníte možnost tvorby stránek pomocí stovek připravených designů jednotlivých prvků i celých hotových stránek.
1. krok
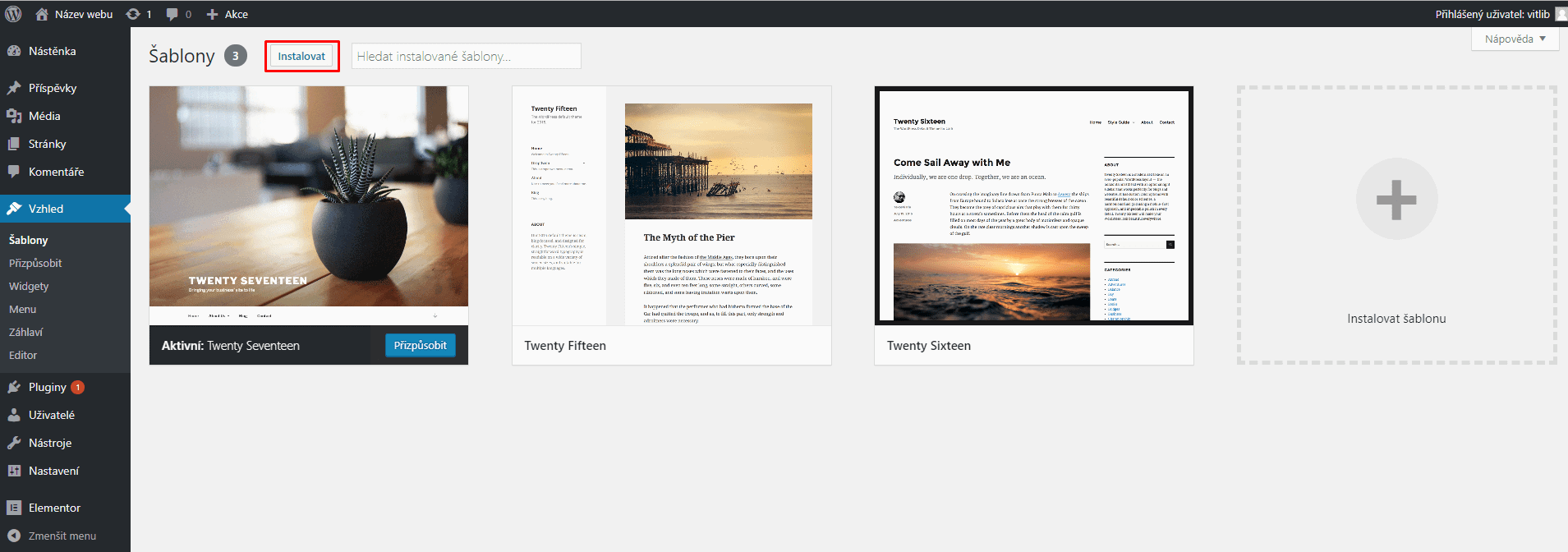
Přejděte do záložky Vzhled > Šablony a klikněte na tlačítko Instalovat.

2. krok
Vyhledejte šablonu OceanWP a nainstalujte ji. Jakmile se doinstaluje, klikněte na Aktivovat. Při načtení webu zjistíte, že se jeho vzhled změnil.

3. krok
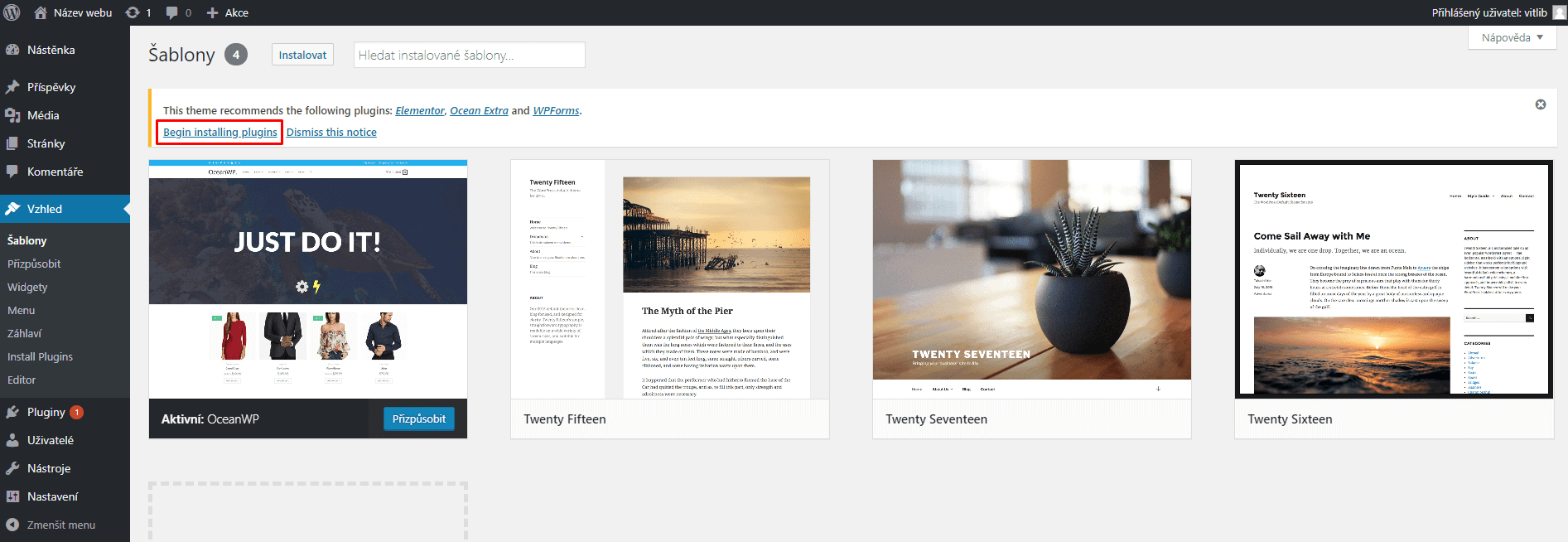
Abychom využili plný potenciál této skvělé šablony, bude třeba nainstalovat 3 pluginy, které s ní pracují. Jedním z nich je již zmiňovaný Elementor. Klikněte proto na “Begin installing plugins”.

4. krok
Označte všechny pluginy a zvolte možnost Instalovat. Pokud v seznamu některé z pluginů nemáte, v levém menu přejděte do Pluginy > Instalovat a vyhledejte daný plugin. Následně u něho klikněte na Instalovat a poté Aktivovat.
Vytvoření stránek
Než se dáme do upravování vzhledu webu, je třeba vytvořit několik základních stránek jako je Úvodní stránka, Obchod, O nás a Kontakt.
Rozdíl mezi stránkami a příspěvky je ten, že stránky jsou převážně statické, často se nemění (úvodní stránka, kontakt, obchodní podmínky,…). Jako příspěvky jsou ve WordPressu značeny články blogu a ty při tvorbě našeho eshopu nevyužijeme.
Pojďme tedy vytvořit 4 základní stránky!
Stránka Úvod
- Navigujte do Stránky > Přehled stránek.
- Smažte zkušební stránku.
- Klikněte na Vytvořit stránku
- Pojmenujte ji například Úvod.
- Nascrollujte níže a zvolte Content layout “100% Full Width” a jako šablonu stránky “Elementor celá šířka”. Tím docílíme toho, aby úvodní stránka byla roztažena přes celou šířku prohlížeče.

- Klikněte na Publikovat nebo Publish v pravém horním rohu (zeptá se vás to na potvrzení, odsouhlaste).
Stránka Obchod
- Znovu klikněte na Vytvořit stránku.
- Pojmenujte ji Obchod nebo třeba Eshop.
- Content layout zvolte “Full width” a šablonu “Elementor celá šířka”.
- Klikněte Publikovat.
Stránka O nás
Opakujte postup z druhého bodu.
Stránka Kontakt
Opakujte postup z druhého bodu.
Tímto byste měli získat 4 stránky.
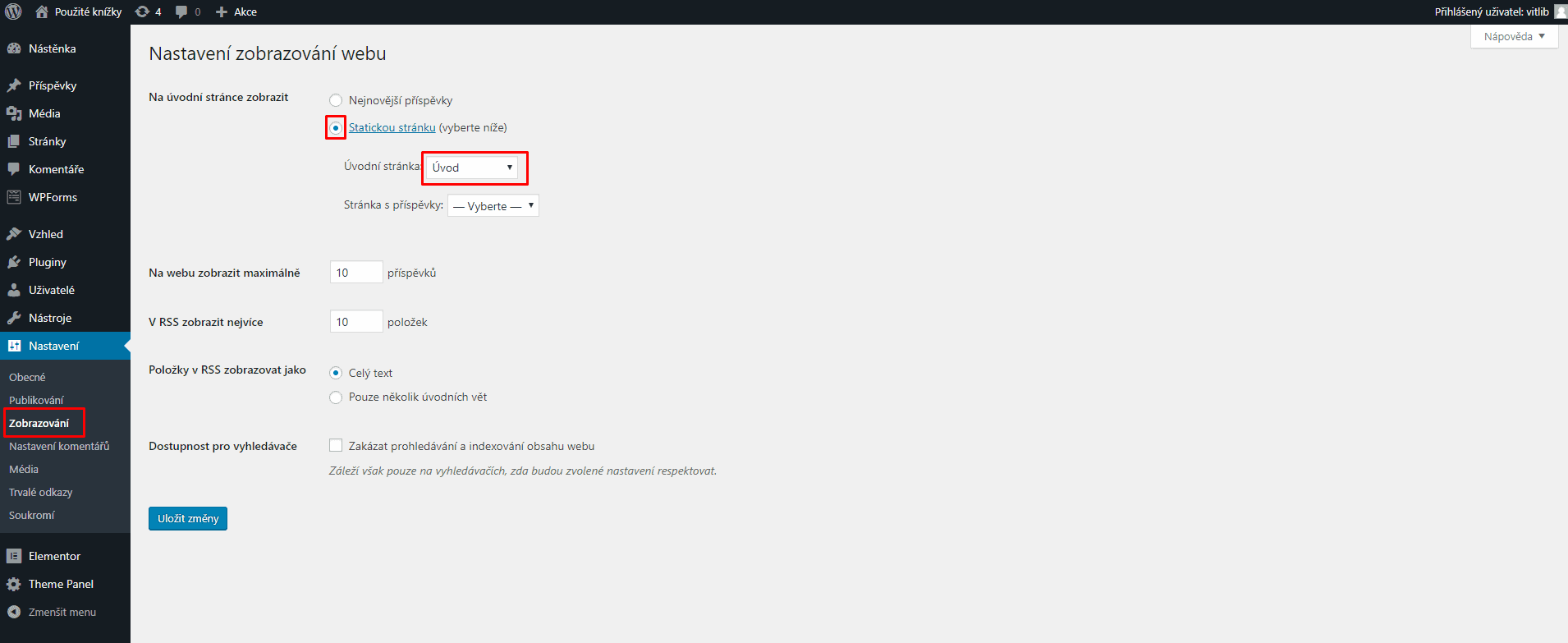
Nyní zabrouzdejte do Nastavení > Zobrazování a jako úvodní stránku dejte zobrazit Statickou stránku Úvod.
Menu
Vytvořené stránky použijeme jako odkazy do hlavního menu webu.
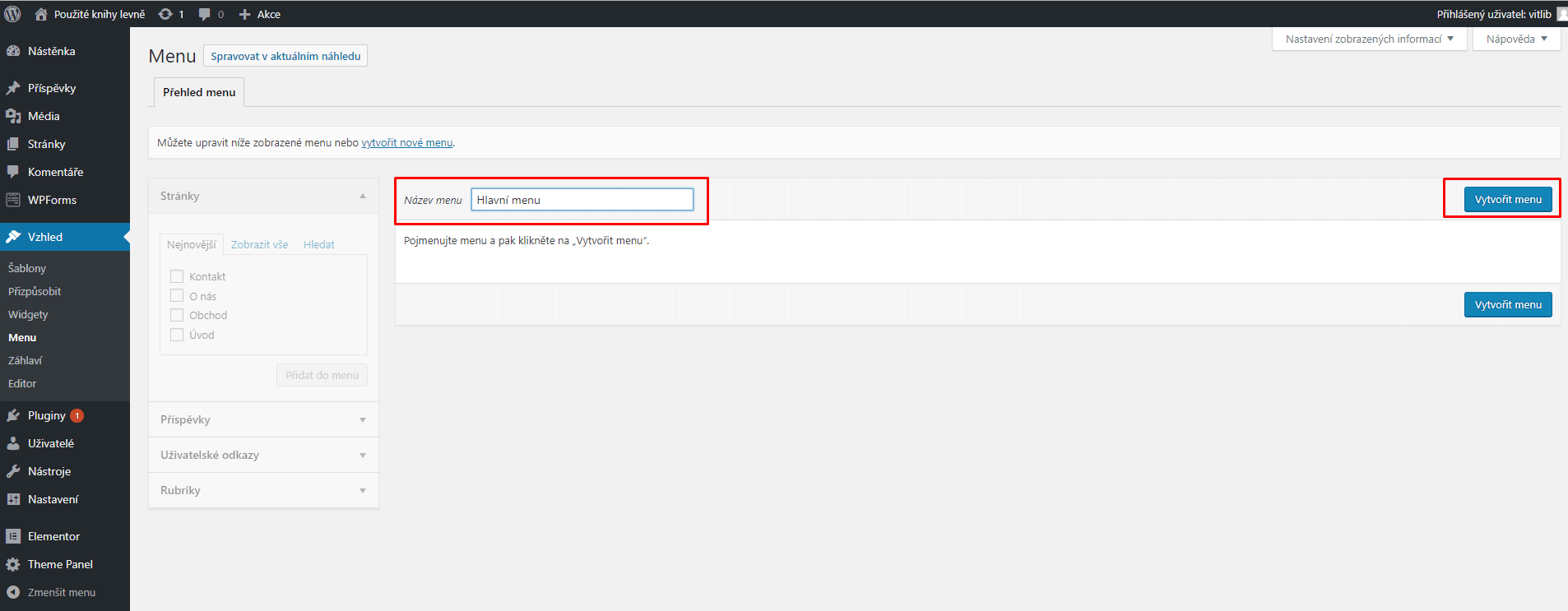
- Přejděte na Vzhled > Menu
- Zadejte název menu a vytvořte ho.

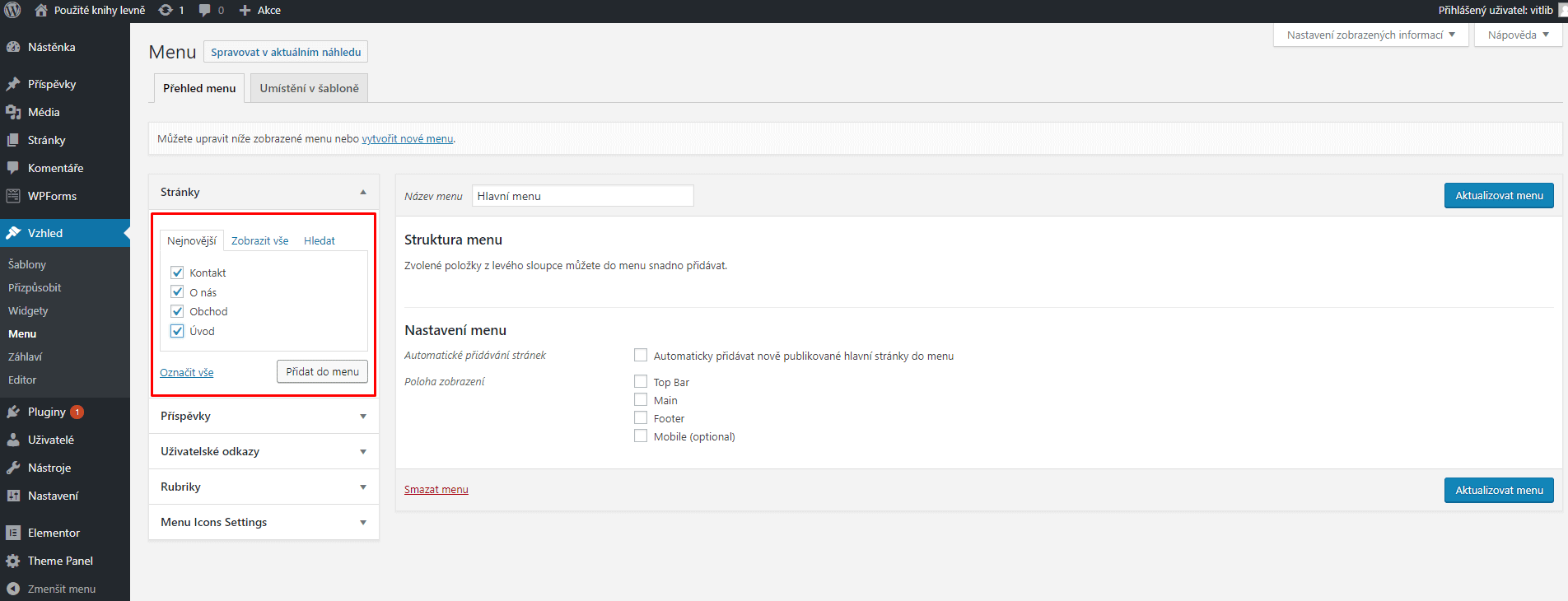
- V levé části označte vytvořené stránky a přidejte je do menu.

- Upravte pořadí stránek jejich přetažením do kýžené pozice (jako první Úvod, poté nejspíše Obchod, O nás a na konec umístěte Kontakt) a klikněte na Aktualizovat menu.
Hlavní funkcí menu je orientace na webu. Proto ho udržujte přehledné a jasné.
Patička (footer)
Patička webu slouží ke 3 hlavním účelům:
- Orientace na webu – do patičky je vhodné umístit odkazy na všechny důležité stránky na vašem webu. V našem případě to znamená stránky Domů, O nás, Obchod, Kontakt a přibudou tam i Obchodní podmínky, Ochrana osobní údajů a EET. Tato orientace se netýká pouze lidí, ale i internetových robotů, například těch od Googlu nebo Seznamu, kteří skenují váš web. Aby se v něm vyznali a mohli váš eshop lépe zobrazovat ve vyhledávání, je dobré mít v patičce přehlednou strukturu odkazů.
- Poskytnutí informací – telefonní číslo a email, odkazy na sociální média, v případě kamenného obchodu otevírací doba.
- Akce – přihlášení do Newsletteru, like na Facebookový profil atd.
Lidé v patičkách svých webů také často uvádějí copyright. (Určitě znáte to céčko v kolečku.) Uvedení copyrightu na webu ale nemá v České republice žádný význam. To proto, že vám při vytvoření webu, zveřejnění článku nebo vytvoření jakéhokoliv jiného autorského díla vzniká copyright automaticky, nemusíte ho na svém webu uvádět (pokud ho nechcete jako dekoraci).
Design patičky upravíte v záložce Vzhled > Přizpůsobit > Patička.
Pokud si chcete patičku (footer) nebo i hlavičku (header) webu nadesignovat úplně podle sebe, využijte placený modul Elementor Pro. Stojí cca 1000 Kč ročně a vytvoříte s ním naprosto cokoliv. Společně s WP Rocket (optimalizace rychlosti) to jsou jediné dva placené pluginy, jejichž zakoupení opravdu doporučuji.
Přizpůsobení vzhledu
Nainstalovali jsme šablonu, vytvořili základní stránky a přidali je do menu. Teď začíná legrace – jdeme upravit vzhled webu k obrazu svému. Klikněte na Vzhled > Přizpůsobit. Zde si můžete pohrát se vším různým nastavením. Nebudu zabíhat do detailů, ale ukáži vám pár základních věcí.
- Jako první klikněte na Menu > Hlavní menu a zvolte možnost umístění menu v šabloně na pozici “Main”. Tímto umístíme naše vytvořené menu do hlavičky webu.

- Nyní odstraníme prázdný panel na vrchu obrazovky, který nepotřebujeme. Vraťte se o 2 kroky zpět z navigujte do Top Bar > General a odškrtněte možnost Enable top bar.
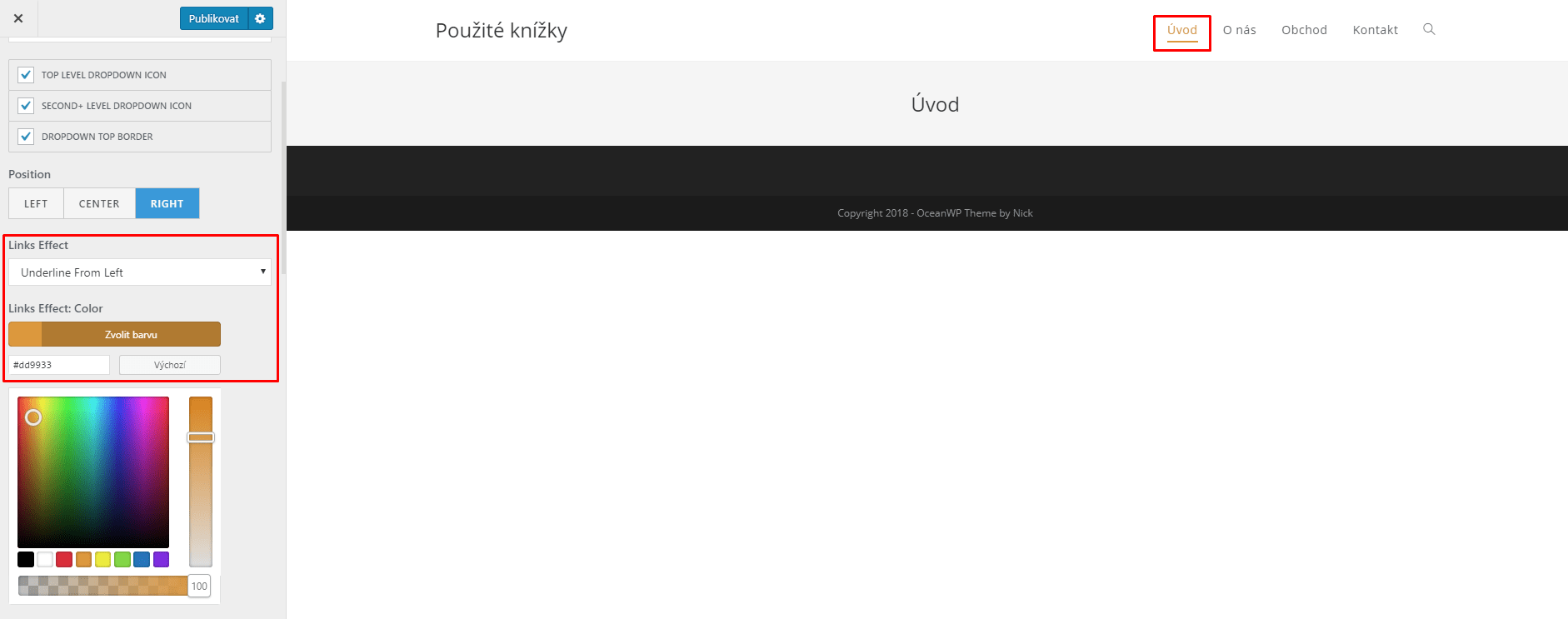
- V Header > Menu nastavíme vzhled menu. Změním efekt při najetí myší na položky menu a také změním jejich barvu.

- V Header > Logo změním barvu loga při najetí myší také na oranžovohnědou. Zde také můžete nahrát své logo. Já si vystačím pouze s psaným názvem webu. Ten ale v následujícím kroku lehce upravím.
- Typografie > Logo. Font family: Trocchi. Font weight (tloušťka písma): Medium. Font size (velikost): 22px. Letter spacing (mezery mezi písmeny loga): 3.
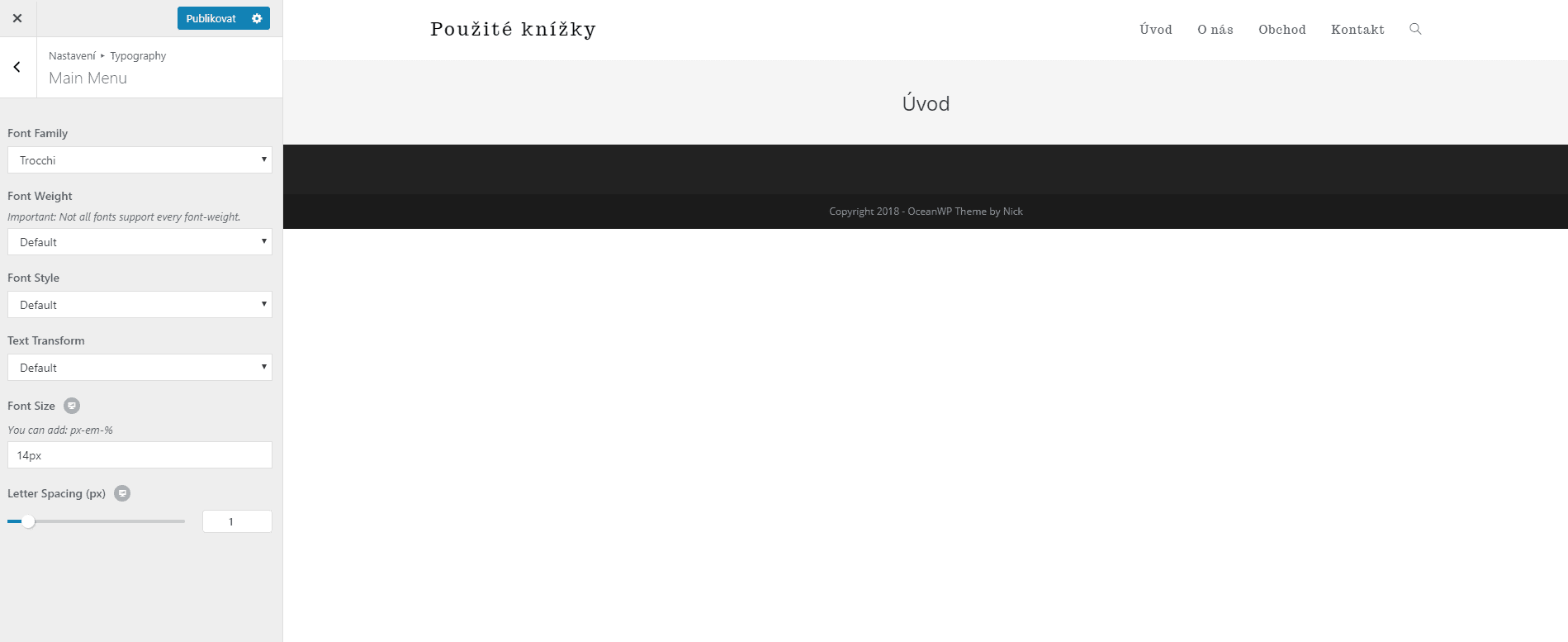
- Typography > Main menu. Font family: Trocchi. Font size (velikost textu): 14px. Letter spacing: 1.

- Takto si můžete dále hrát se vzhledem webu, upravit typografii nadpisů, vzhled menu a patičky atd. Např. v General styling si nastavíte hlavní barvu webu (já použil #dd9933) a barvu při najetí myší (o něco světlejší / tmavší). V General settings jsem nastavil Layout: Fullwidth, abych při každém tvoření stránky nemusel znovu zadávat, že chci stránku roztáhnout na celou šířku.
Při designování pamatujte na pravidla ze sekce Tvorba brandu – použijte vámi zvolené barvy, fonty a nepřeplácejte to.
Homepage
Základní nastavení vzhledu bychom měli, teď se pustíme do detailů. Začneme hezky od začátku – od úvodní stránky! A protože je většinou to první stránka, kterou návštěvník (potenciální zákazník) uvidí, musíme jí vyšperkovat. To nám naštěstí usnadní plugin Elementor.
- Přejděte na detail stránky Úvod (Stránky > Přehled stránek > Úvod).
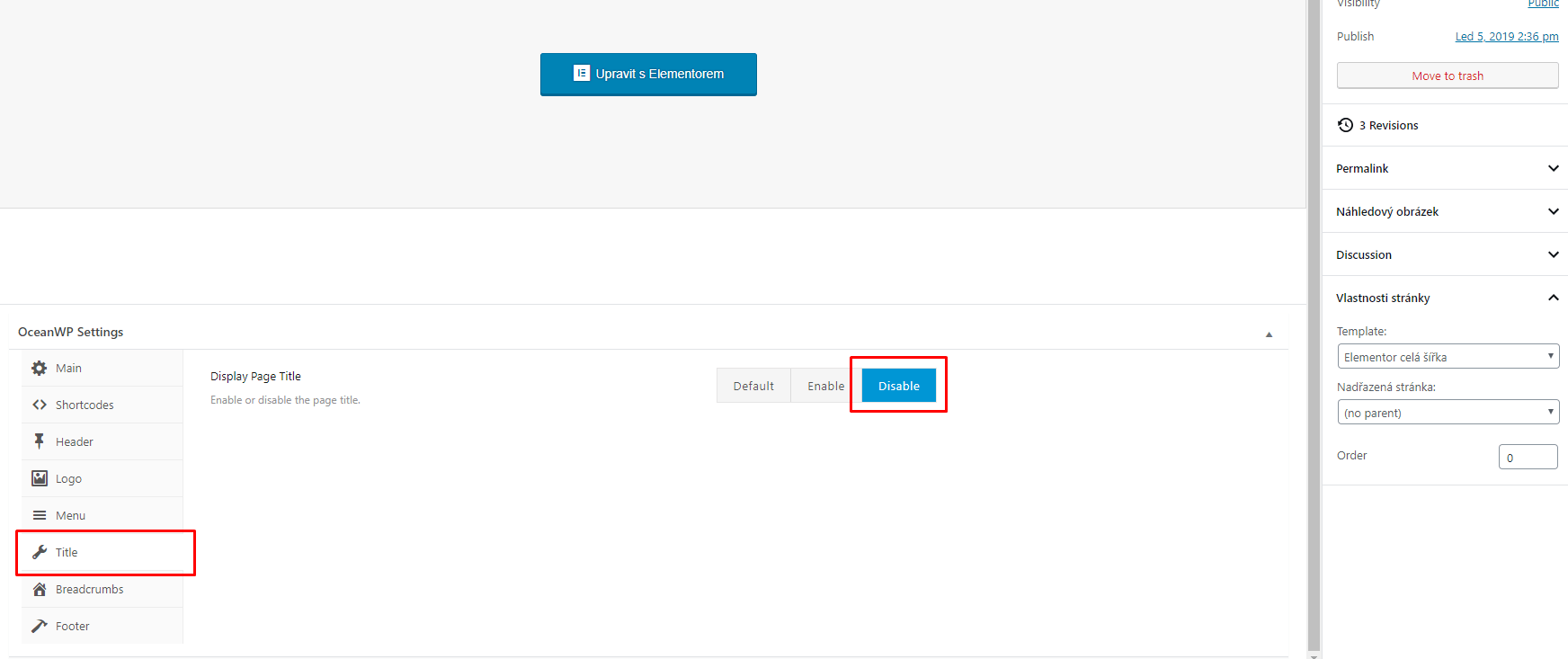
- V nastavení stránky klikněte na Title a u Display Page Title přepněte na Disabled. Tím skryjeme nadpis stránky a můžeme si celou homepage vytvořit podle sebe.

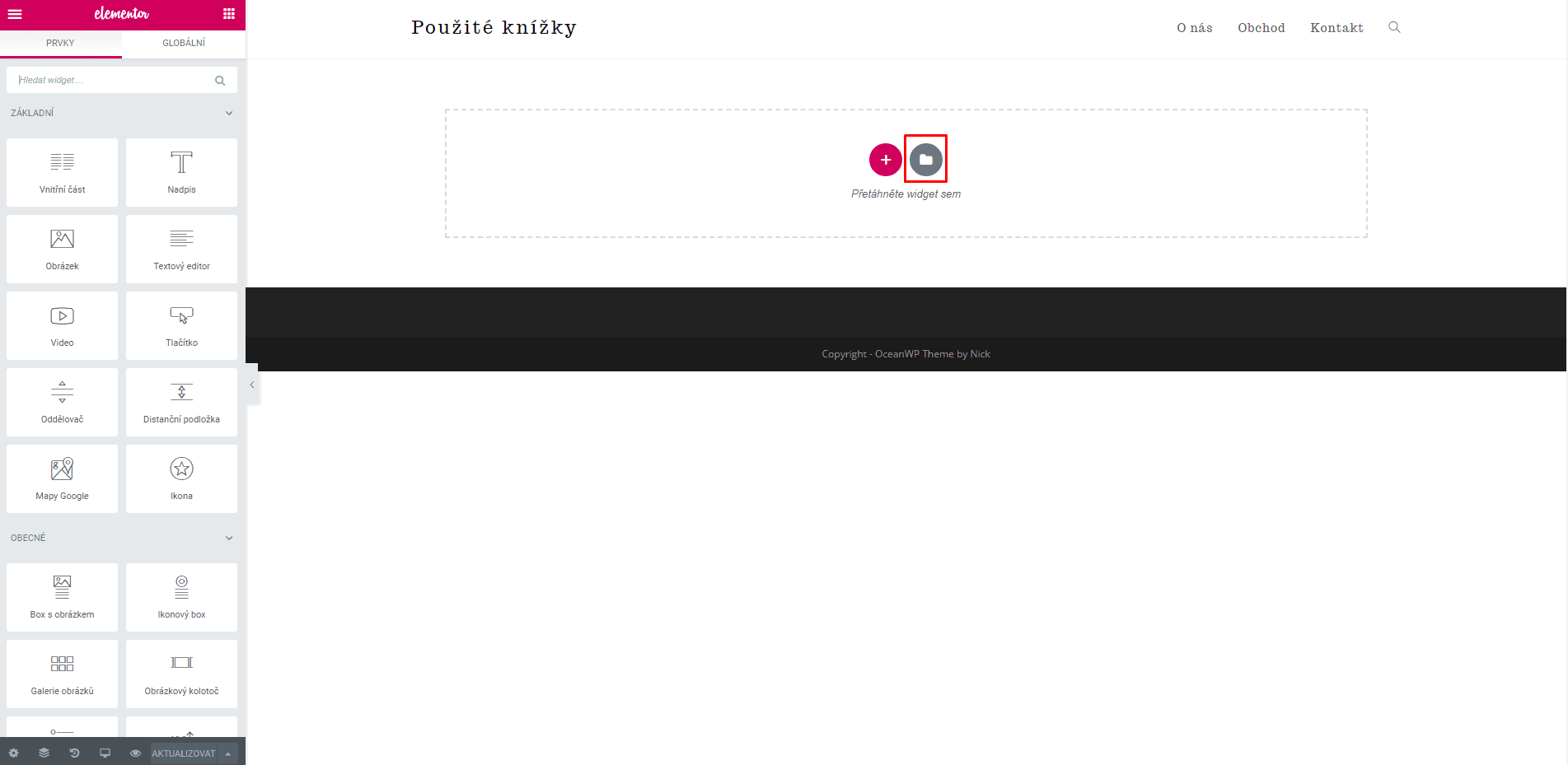
- Klikněte na modré tlačítko Upravit s Elementorem. Teleportuje vás to do módu editace stránky, kde můžete přidávat jednotlivé prvky jako jsou textové bloky, obrázky, tlačítka, mapy google, prostě cokoliv.
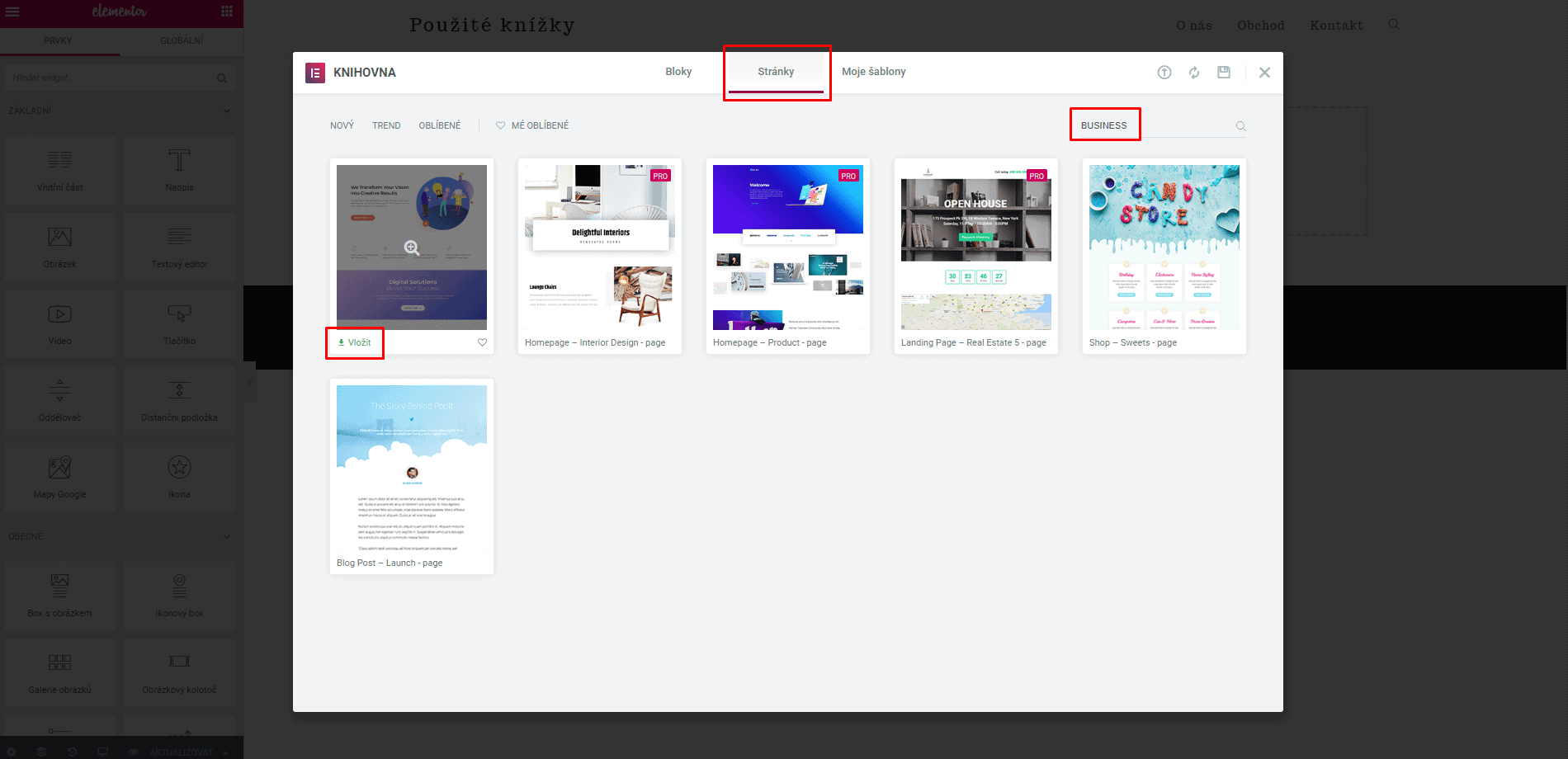
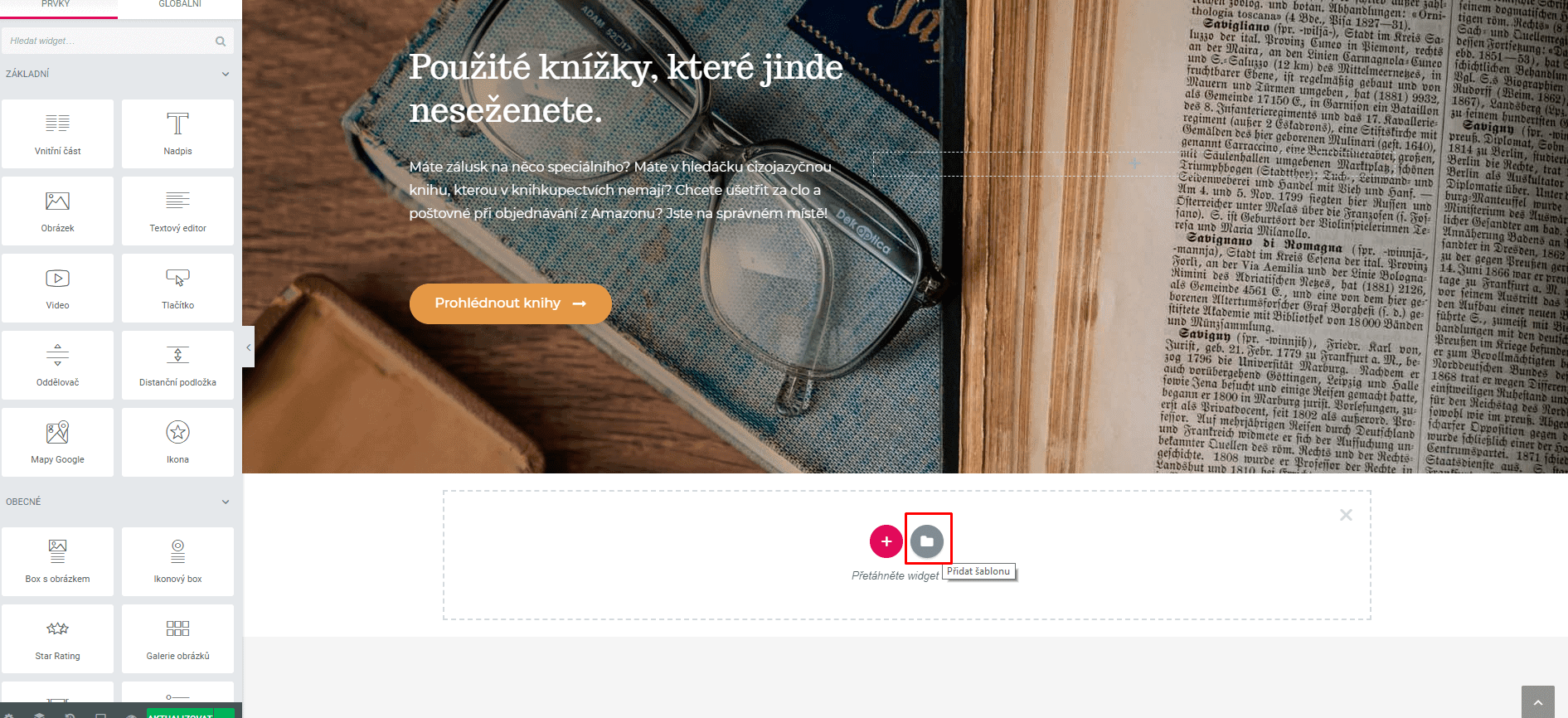
- My si usnadníme práci a použijeme předpřipravenou šablonu. Klikněte na tlačítko složky.

- Mohli bychom stránku budovat postupně pomocí bloků, vložíme ale rovnou celou předpřipravenou stránku. Vyhledejte “business” a vložte šablonu s kulatým obrázkem.

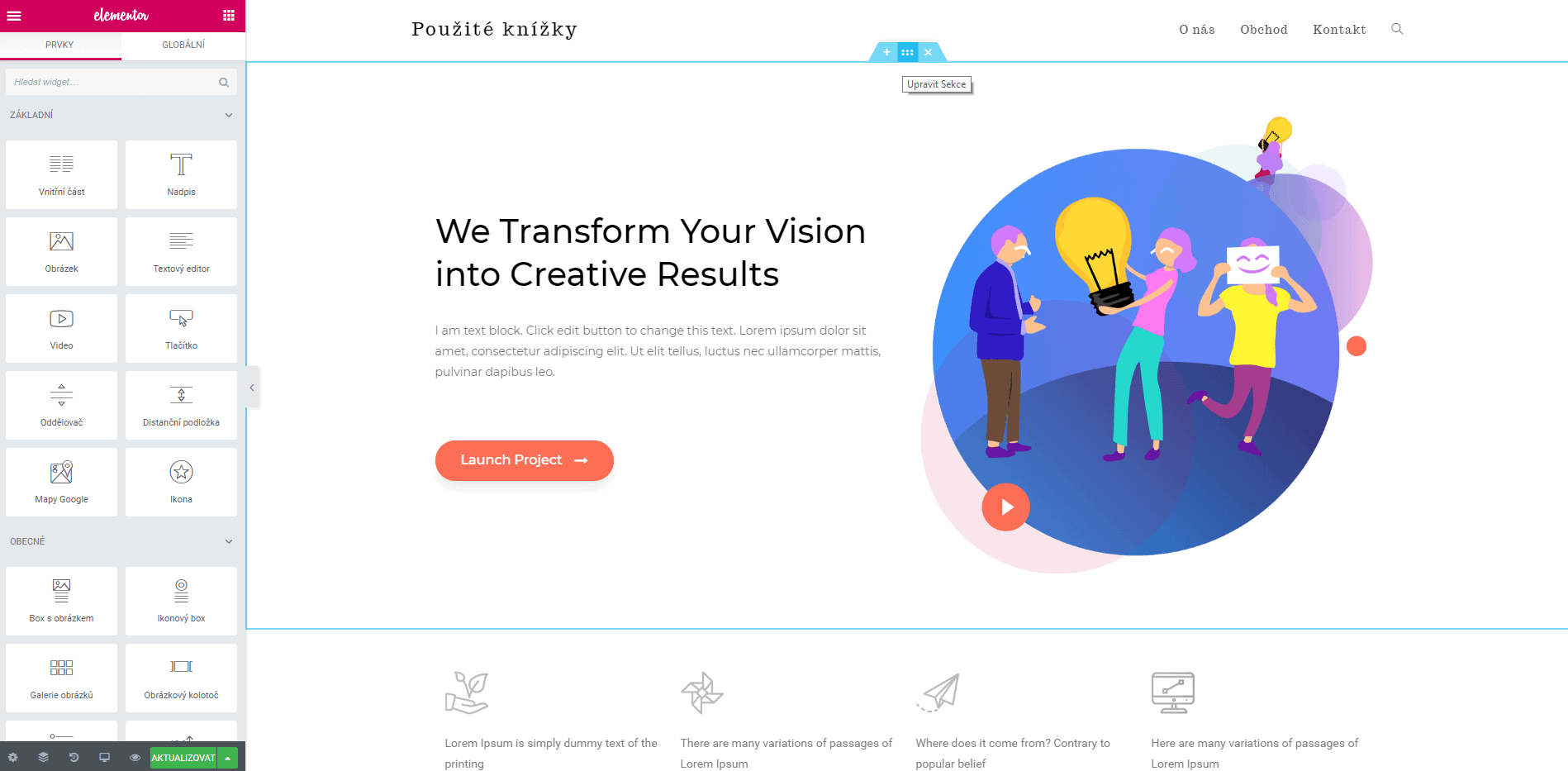
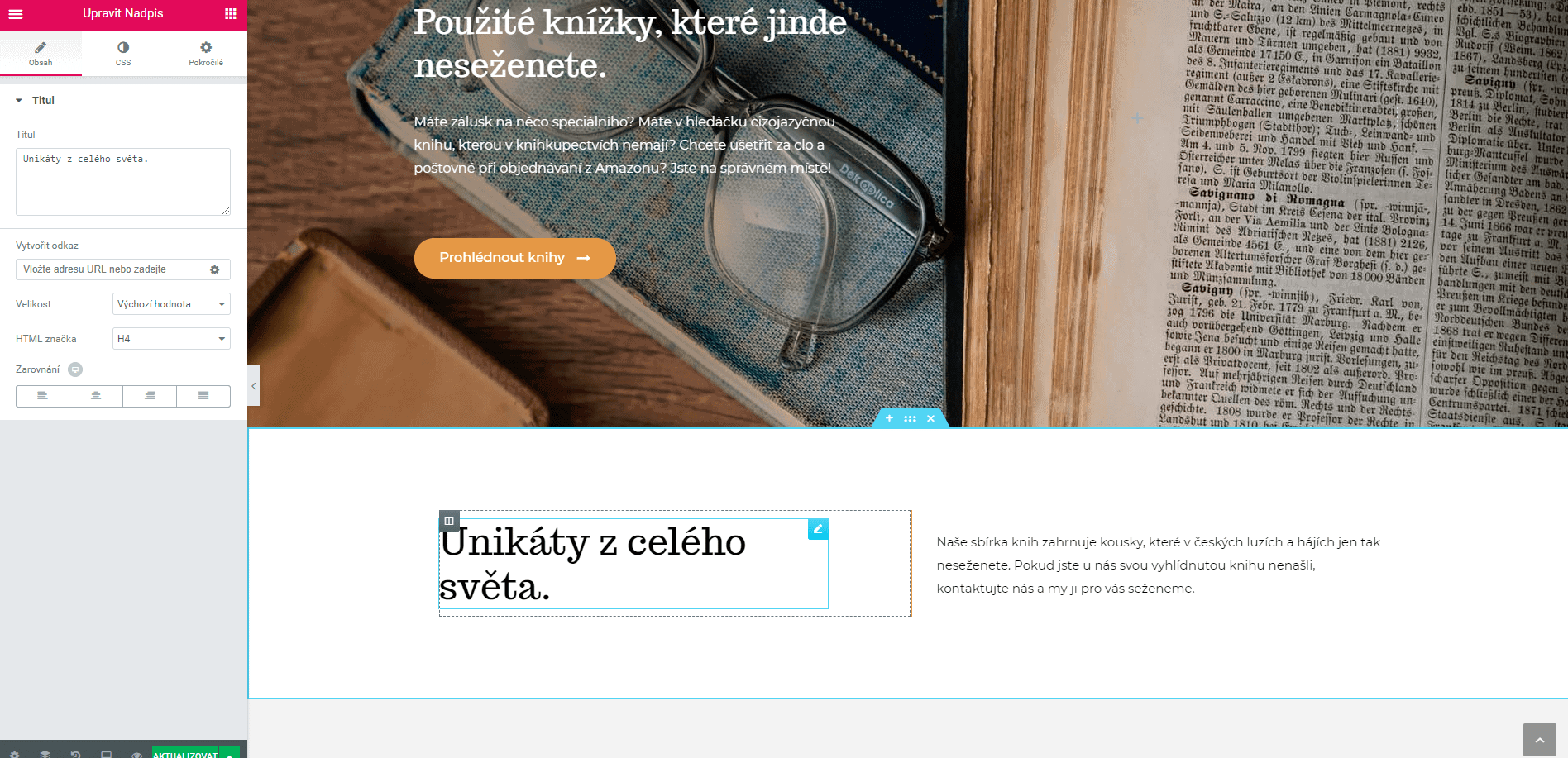
- Booooom! Elementor vytvořil celou stránku za nás. Pecka, ne? Obsah je trochu užší, než naše menu, tak ho upravíme. Najeďte myší na obsah a klikněte na ikonku 6 teček.

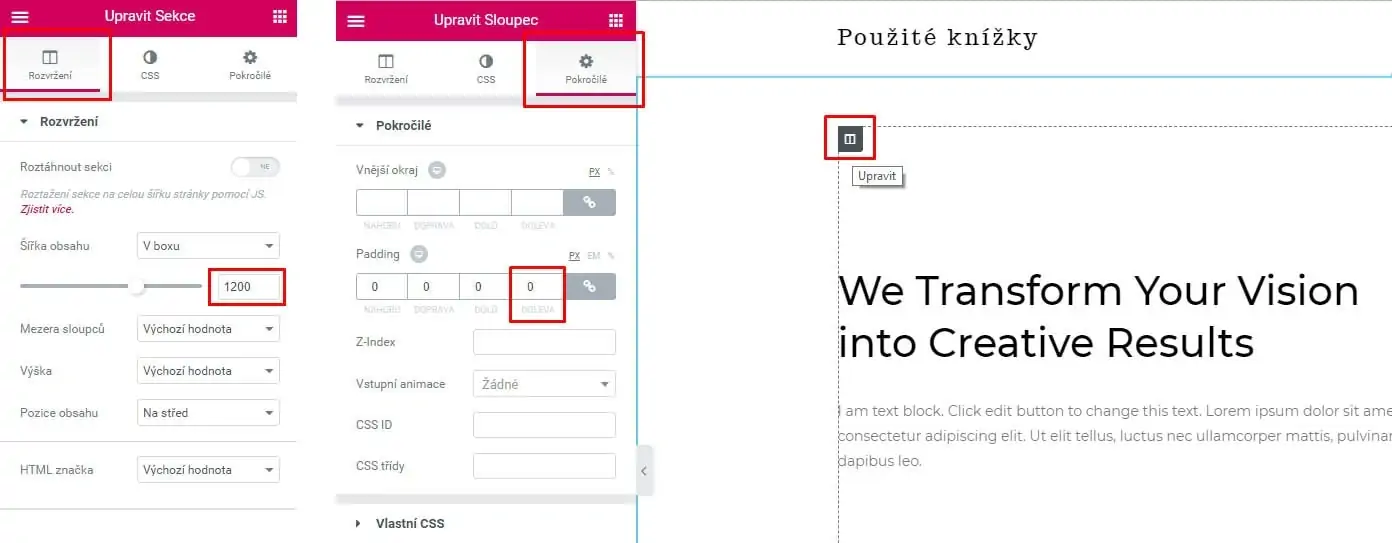
- Šířku obsahu upravíme na 1200px, poté vybereme levý sloupec a v záložce Pokročilé změníme vnitřní levé odsazení na 0.

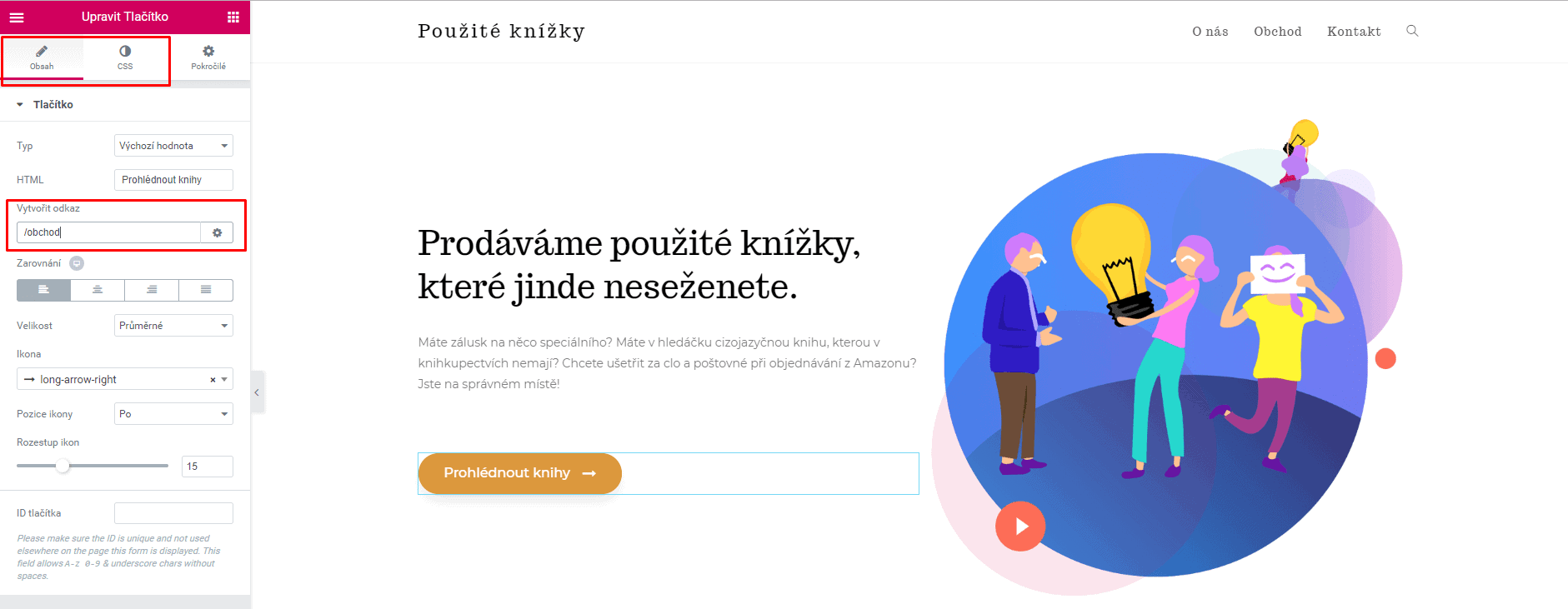
- Změníme texty, barvy a nastavíme odkaz tlačítka na naší vytvořenou stránku Obchod (nebo jakkoliv jinak jste si ji pojmenovali).

Další postup je již na vás. Já jsem postupoval takto:
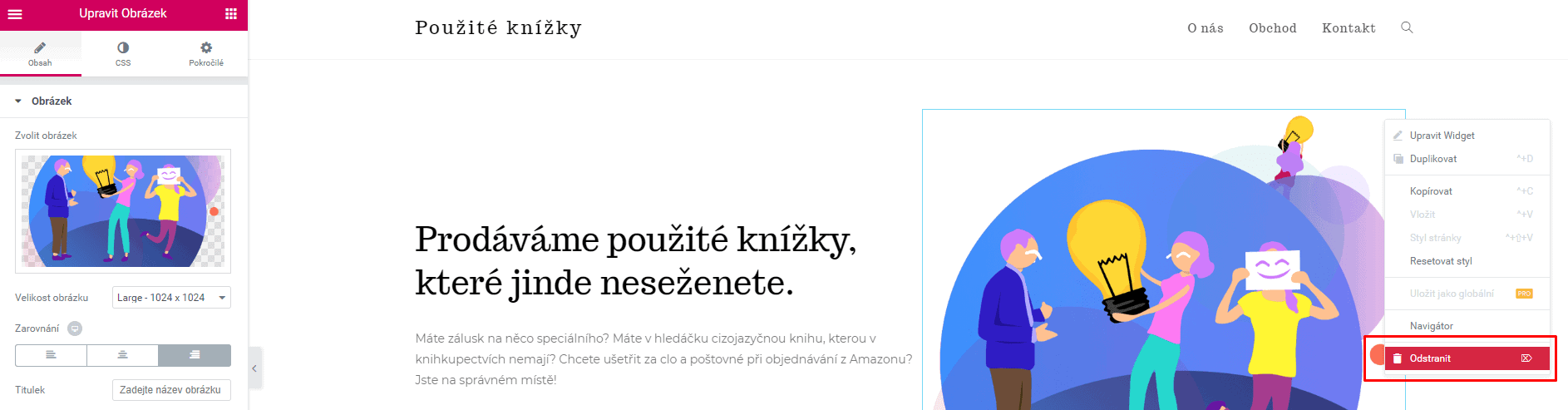
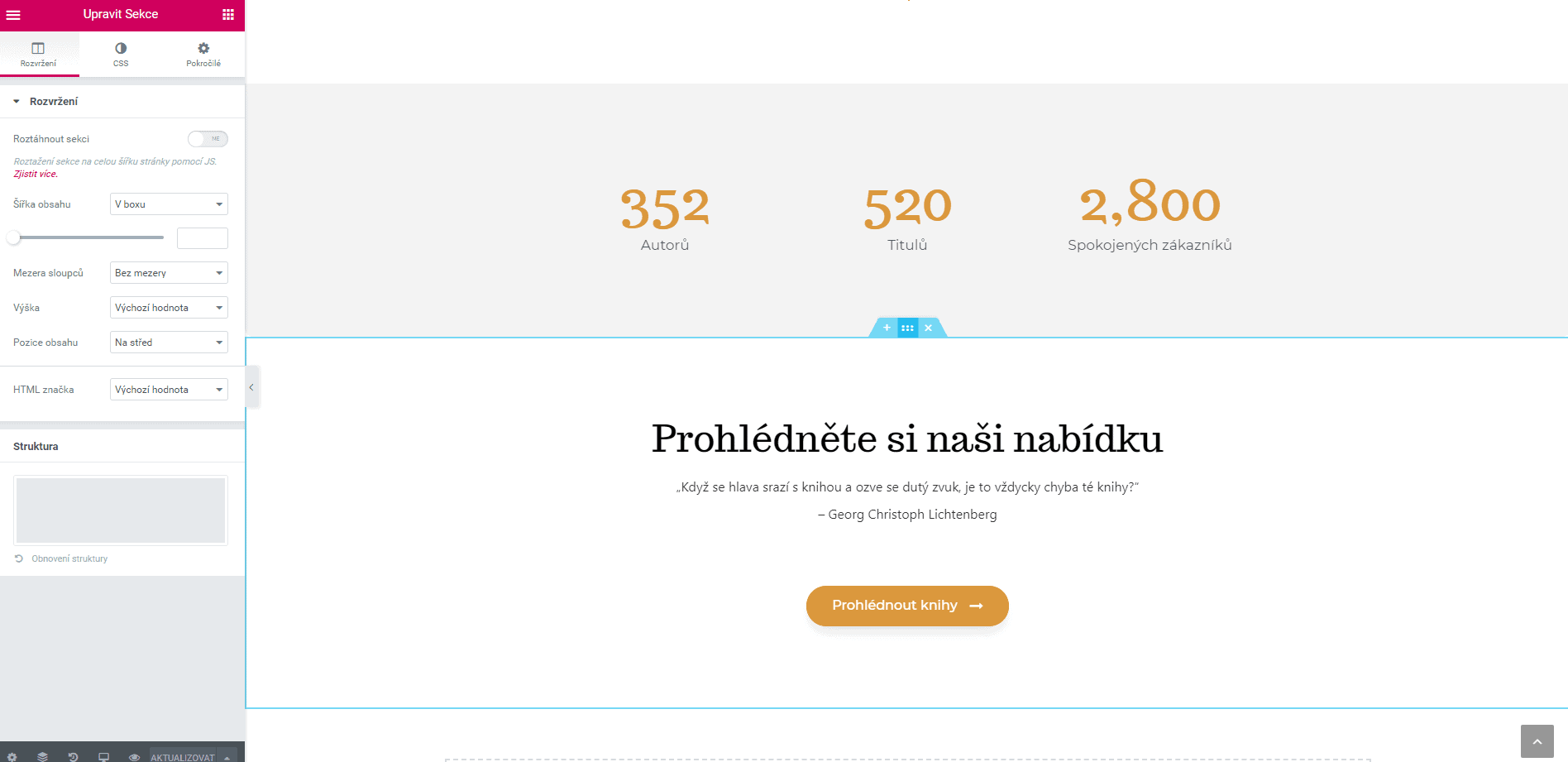
- Odstranil jsem pravý sloupec pomocí kliknutí pravého tlačítka a Odstranit.

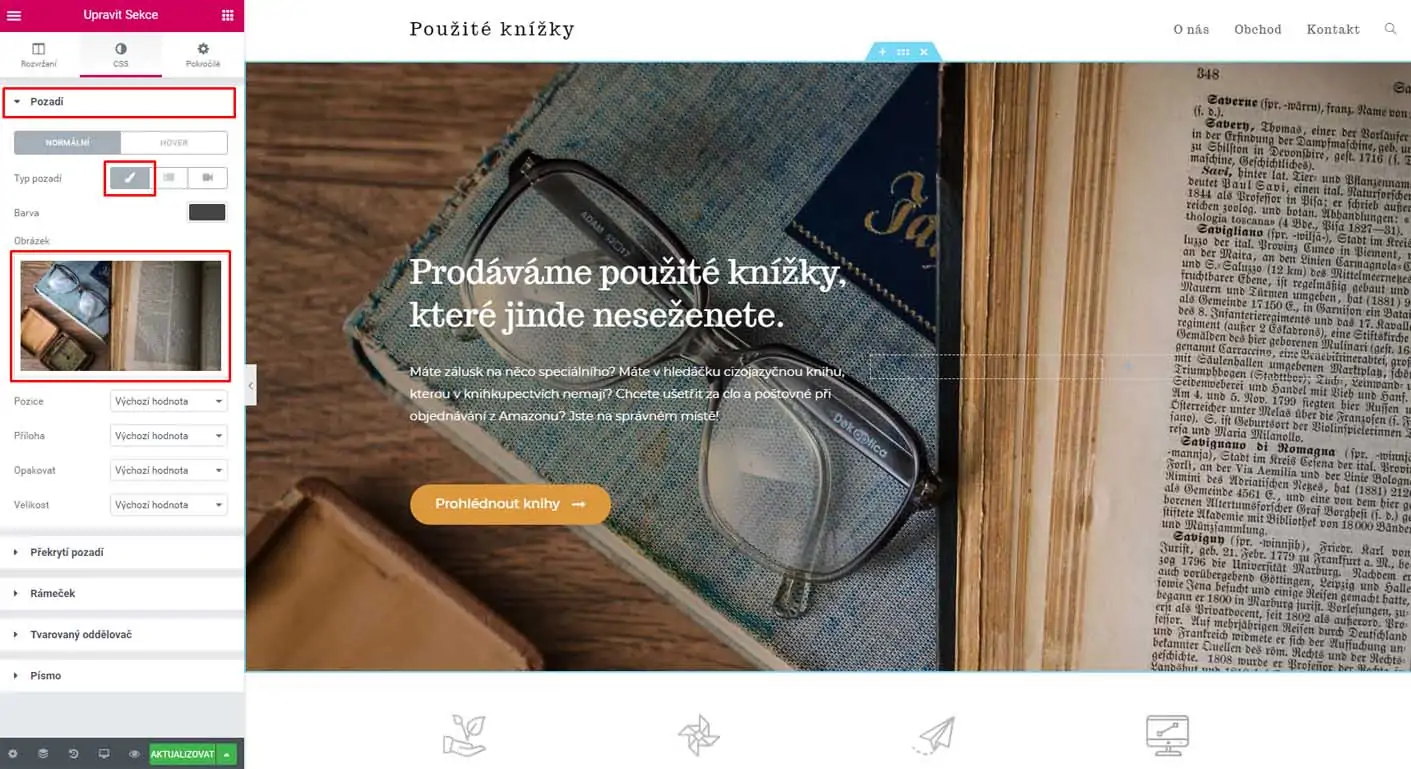
- Přes celé pozadí jsem přidal fotku, kterou jsem si stáhnul na pexels.com

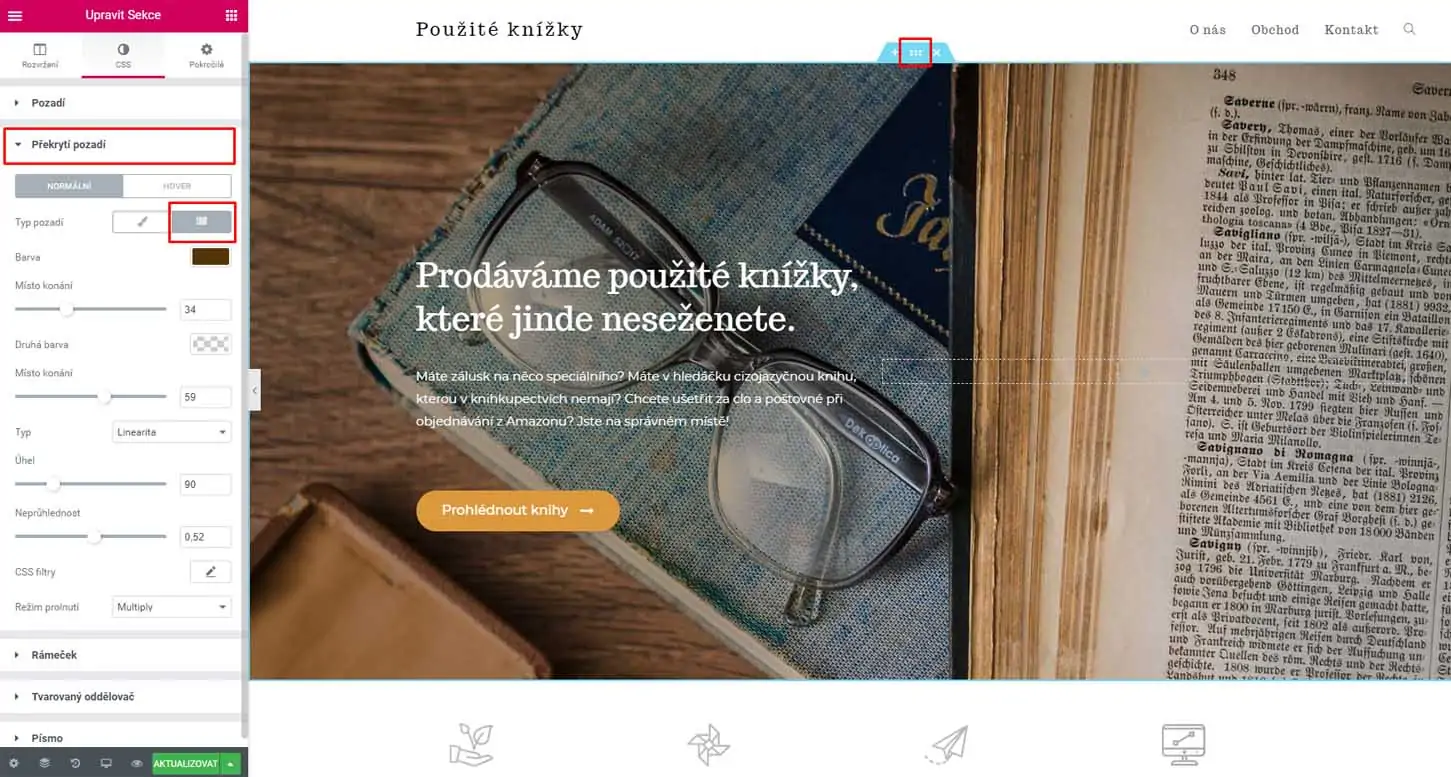
- Fotce jsem nastavil barevný odstupňovaný překryv (hnědý vlevo, průhledný vpravo), abych více zčitelnil text.

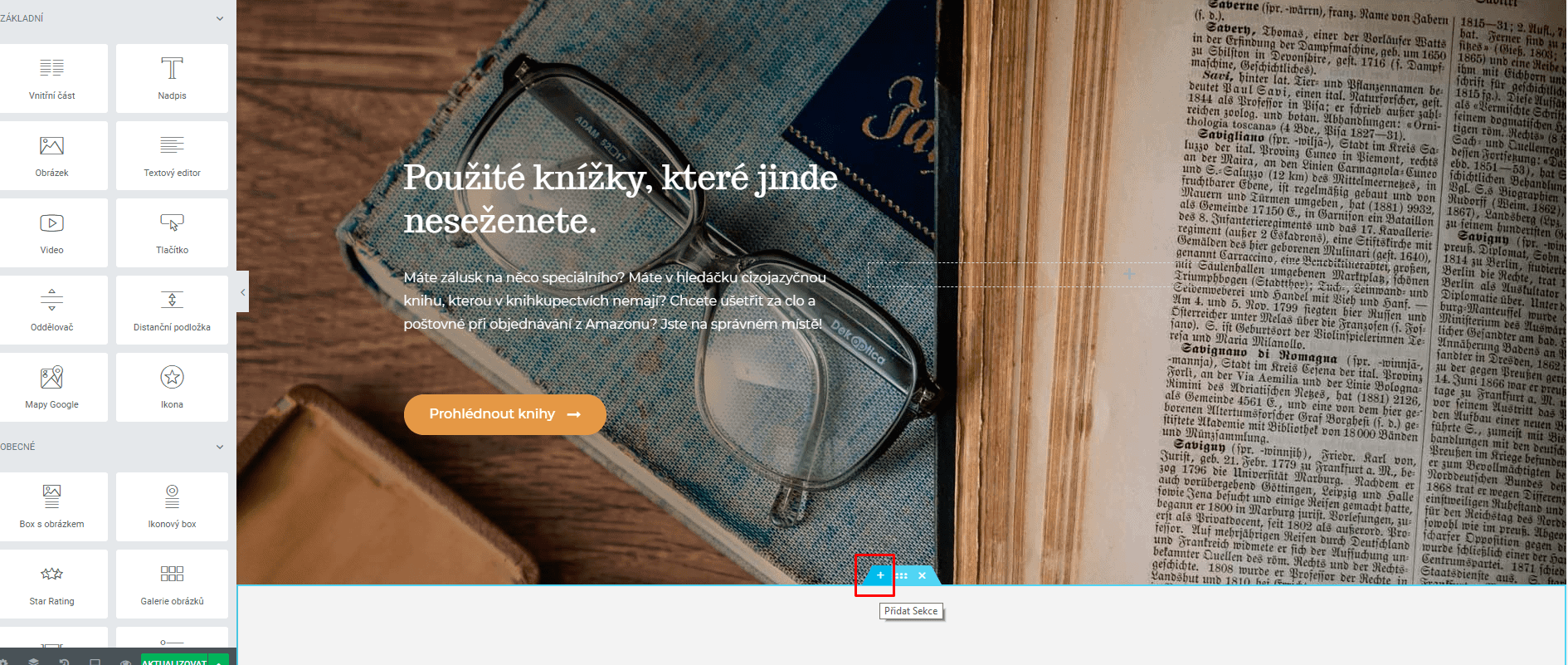
- Dále jsem odstranil dvě sekce úvodní stránky a přidal 2 nové sekce kliknutím na modré tlačítko se symbolem plus. Tentokrát jsem využil šablon jednotlivých bloků, ne celé stránky





- Tímto je úvodní stránka hotová, prohlédněte si ji na www.pouziteknizky.cz.
Podobně si můžete nadesignovat i ostatní stránky webu.
Rejstřík
Úvod
1. kapitola: Byznys plán
2. kapitola: Doména a webhosting
3. kapitola: Instalace WordPressu a doporučených pluginů
4. kapitola: Design & Brand
5. kapitola: Instalace WooCommerce a nastavení produktů
6. kapitola: Doprava
7. kapitola: Platby
8. kapitola: Administrativa
9. kapitola: Marketing
Bonus: Mindset a automatizace




Zajímavé. To mě láká také. I když už podnikám na živnosťák, přesto tohle je pro mě takové nové a líbí se mi to. Spíše by mě zajímala jedna věc. Co je to vlastně za typ v žl? tady jsou napsány obory, ale tak nějak tápu, co si teda nechat zapsat do žl, aby to bylo správně.
Jedná se o volnou živnost – maloobchod (pokud prodáváš zákazníkům B2C). Při registraci ŽL si ale můžeš zaškrtnout klidně všechny obory – nemusíš pak lítat na úřad kvůli rozšíření živnosti pokaždé, když začneš podnikat v novém oboru 🙂
Vítek
Super. Díky za info.
Moc se mi tohle líbí
To jsem moc rád 🙂
Díky moc za dosavadní kapitoly, myslím, že mi to dost píchne.
Zeptám se – Plánujete dokončit poslední 2 + bonus?
Zdravím, Aleši, jsem rád, že tento návod pomáhá 🙂 Na poslední kapitoly si brousím zuby již delší dobu a ne a ne se k nim dostat. Hromadí se ale dotazy, kdy už to bude, a tak si dávám deadline konec září 😉 Jakmile budou hotové, dozvíte se o tom např. v týdenním newsletteru.
Jo
Taky přemýšlím, že bych začal podnikat přes internet, ale zrovna založení internetového obchodu mi příjde hodně náročné. Na https://ideaclub.cz/media/jak-zacit-podnikat-na-internetu jsem se dočetl o copywritingu a myslím, že to by pro mě bylo vhodnější. Psaní mě totiž baví a nevíc nemám kapitál na eshopové řešení a hlavně nějaké věci do skladu.
Ahoj, založení eshopu rozhodně není nejjednodušší cesta, jak začít podnikat. Výhodou je vysoká škálovatelnost, kdy se ti věnované úsilí může mnohonásobně začít vracet, zatímco u copywritingu budeš stále vyměňovat čas za hodinovou sazbu, která bude tvým limitem. Každému vyhovuje něco jiného a nejde říct, co je lepší a co horší. Držím ti palce, ať už začneš podnikate v čemkoliv! 🙂
Děkuji za článek, ale mám jeden zásadní problém. Vytvořím produkt, ale v obchodě je potom ten produkt obsažen celý. Tak že není důvod, aby si jej někdo stahoval. Jde mi o to, že bych chtěla nabízet povídky, ale netuším, jak mam udělat to, aby se zájemce k té povídce dostal, kam ji mám nahrát? Dokážete mi poradit?
Dobrý den, nejsem si jistý, že rozumím vaší otázce. Chcete, aby produkt (povídka) nebyl dostupný celý, ale dorazil zákazníkovi až po zakoupení? V tom případě k tomu slouží toto nastavení produktu, kam nahrajete příslušný soubor: http://prntscr.com/xgnmk0
Dobrý den, chci si založit e-shop s jedním druhem potraviny. Vztahují se na potraviny nějaká speciální omezení ? Např. Můžu je vyrábět v domácích podmínkách ?
Dobrý den,
eshop postavit umím, ale v právu se tolik nevyznám. Na tuto otázku vám tedy nedokáži odpovědět. Doporučuji konzultovat s odborníky 🙂 Přeji vám hodně štěstí.
V.
Dobrý večer
se zájmem jsem si celý článek Měl bych dotaz ohledně nastavení, chci prodávat digitální produkty, konkrétně autorské fotografie, textury apod.
V současné době toto dělám přes např shutterstock ale prodeje jsou malé a vlastně dostávám jen provizi. Potřeboval bych vědět jak je to s nahráváním souborů ke stažení. Osobně bych upřednostnil, kdyby obchod nasměroval po zaplacení zákazníka na uložiště (jedno jaké), kde je soubor uložen.
Vemte si že fotka o rozlišení 20mpx může mít i 20Mb což by asi dost omezilo množství produktů, děkuji
Děkuji za Vaši práci a úsilí s vytvořením tohoto webu. Přeji Vám hodně štěstí a radosti v dalším podnikání. 🙂
Dobrý den, přes jaký modul propojím woocomerce s divi?
Děkuji
David Slevinský
Dobrý den,
na to není potřeba žádný modul. WooCommerce je samostatně fungující plugin (umožňující prodejní funkce webu), Divi je samostatně fungující šablona (umožňující snadné stavění stránek). Můžete je používat nezávazně na sebe nebo je mít aktivované zaráz.
Dobrý den,
chtěla bych se zeptat, kolik produktů dovolí plugin WooCommerce v bezplatné verzi? Mám jiný plugin a ten jich dovolí pouze 10 🙁
Děkuji
Dobrý den, WooCommerce má limit 3600 produktů, ale jde to zdarma skrze kód navýšit. Takže se žádného omezení bát nemusíte. 🙂 Omezením při velkém množství produktů bude jedině rychlost webu.